2 minutes
Phpstorm Has a Color Picker
Quite a number of years ago (at least 2012), I switched over from using other PHP IDEs like Zend Studio and Eclipse PDT to using PHPStorm from JetBrains and I’ve not regretted it once. It’s fast and powerful and it continues to improve all the time. It’s a great editor for PHP and Javascript alike. The features help me focus on getting code done and I love finding out a new bit of functionality that help me out. Today I accidentally stumbled on a little bit of that which I hadn’t seen before and I’ve not seen anyone writing about it, so maybe it’s something new for you too.

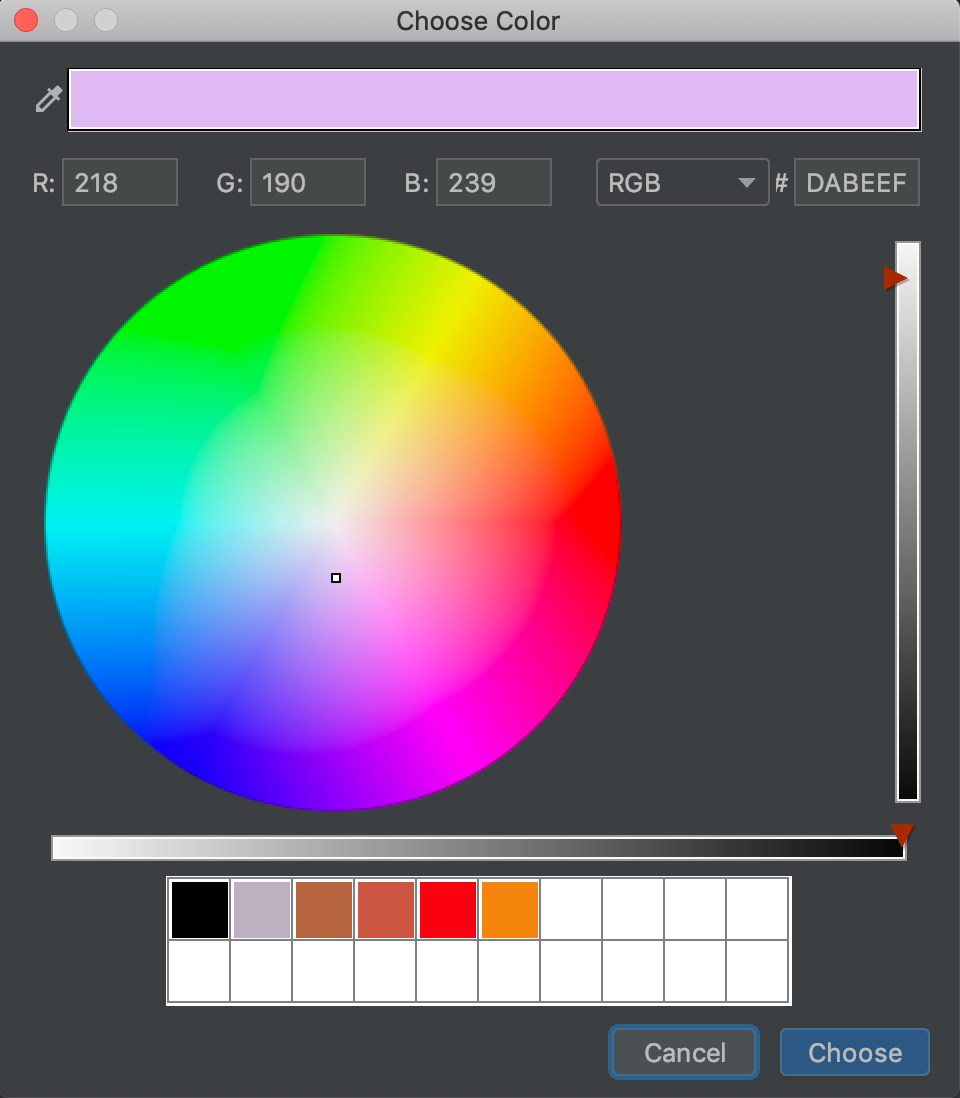
I’ve known and seen for a long time that when you put a hex color code (#E68935) for example, PHPStorm will put a little example color swatch over in the gutter (the area to the left of where you type, where the line numbers appear). Well, today I accidentally clicked on one and I got a color picker. So not only can you see what color you’ve chosen, you can graphically choose new colors without needing to either guess what it will look like or resorting to using other tools. From what I’ve seen it doesn’t appear in every editor - for example, in this article using the Markdown editor in PHPStorm, the color above is not shown, but in PHP, Javascript, CSS and HTML it is definitely there.

It has a color sampler (eye dropper) so you can pick any color on your screen, you can choose colors in RGB or HSB mode, and there are sliders for brightness and opacity. It’s not quite Photoshop’s color picker, but it’s probably more than sufficient for most color picking needs while coding.
Happy coding!